Поиск
Показаны результаты для тегов 'layouts'.
Найдено 2 результата
-
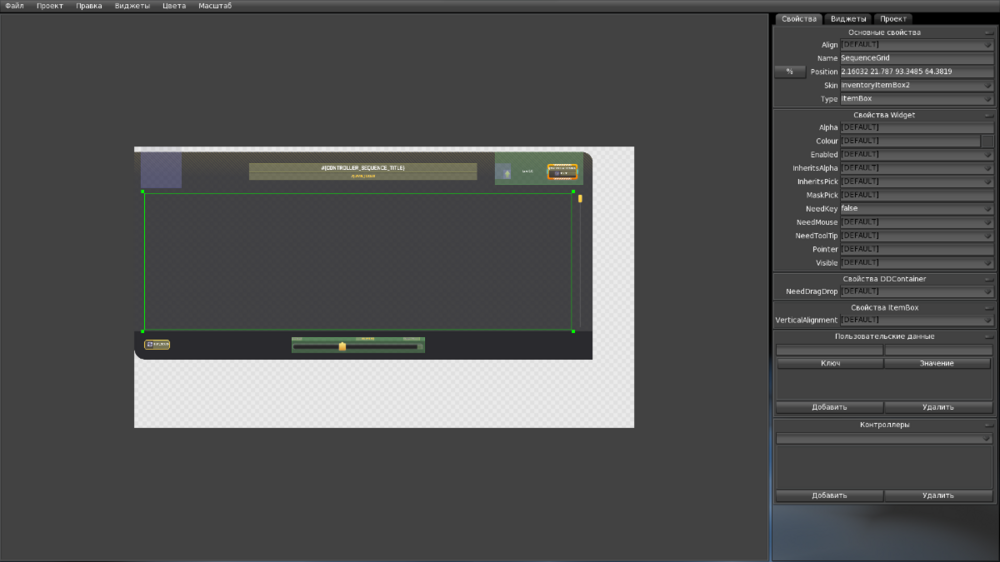
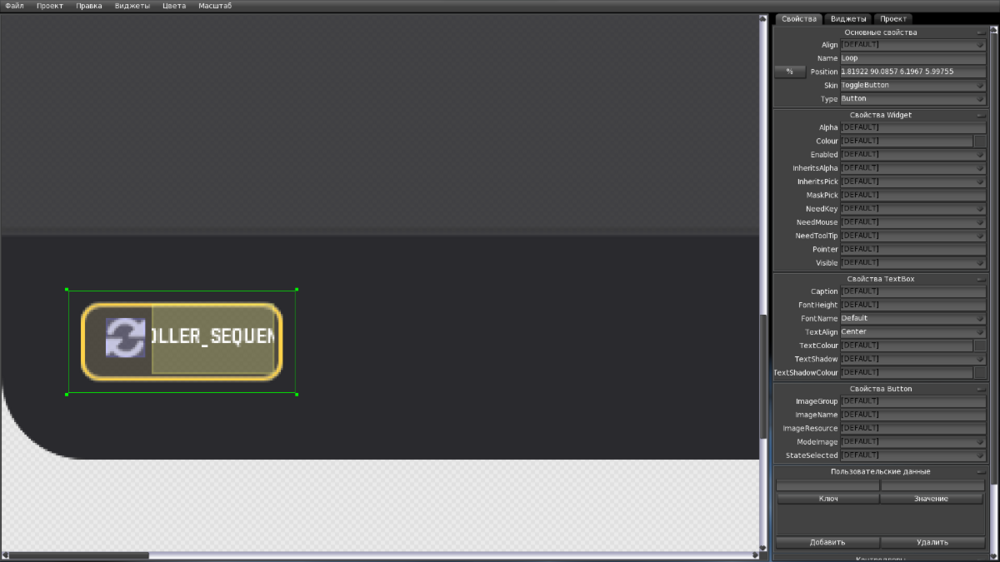
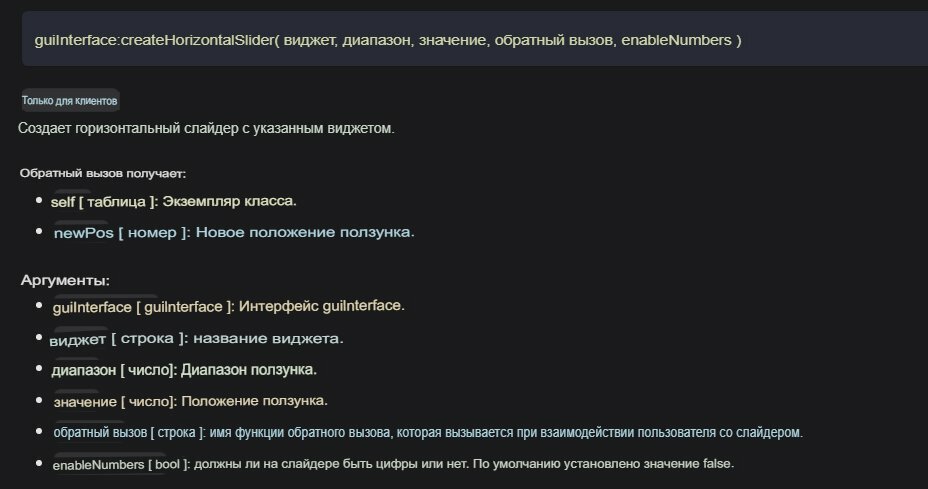
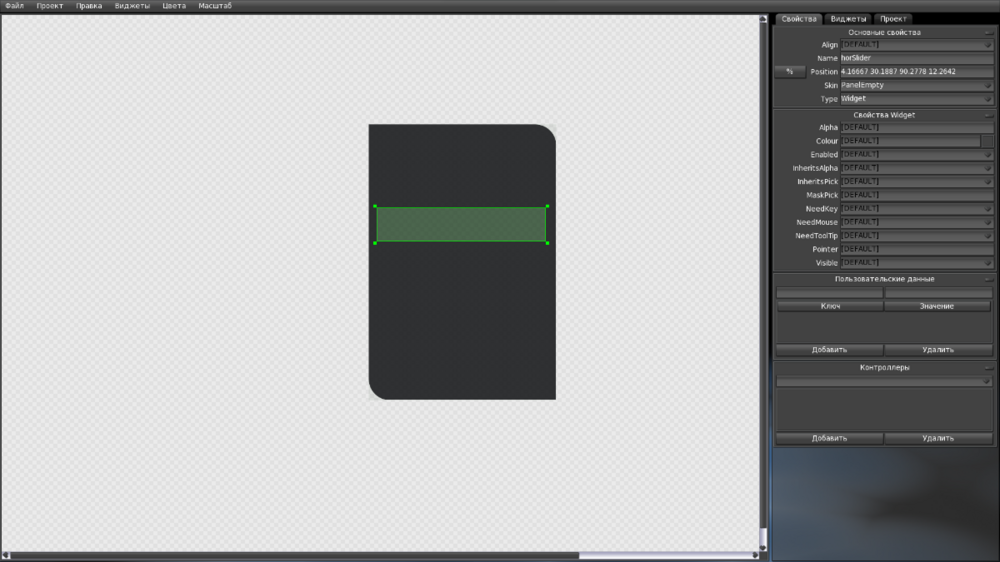
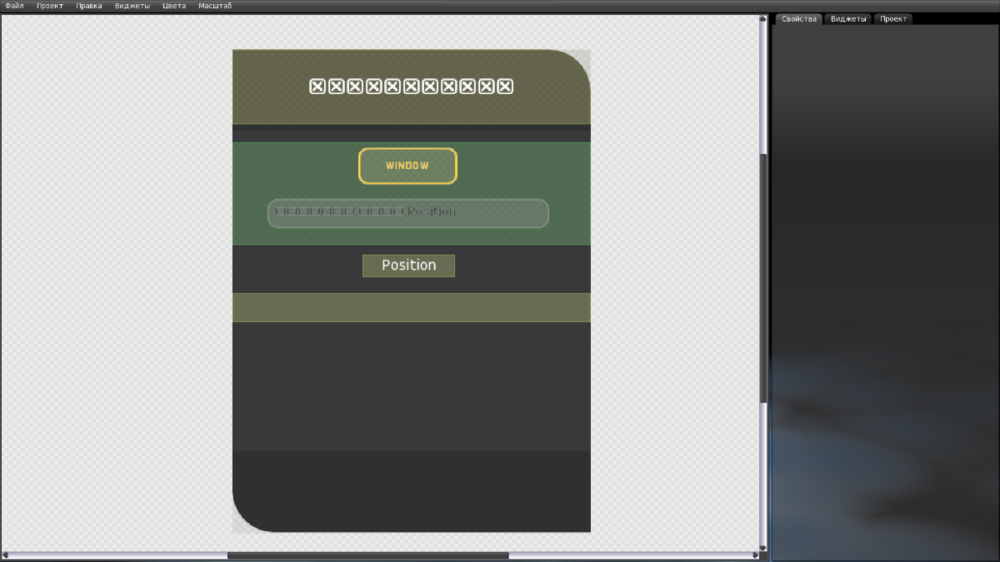
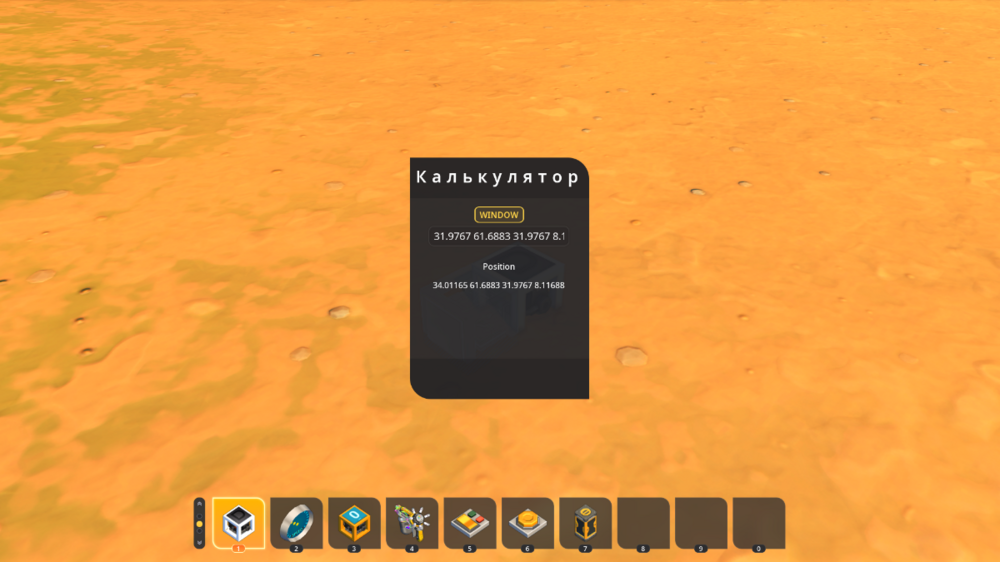
Вновь bonjour! Вы попали во вторую часть серии гайдов "Мастерская моддера". Как вы помните, в прошлой части мы изучили основы Layout Editor, в этой части мы научимся: Изучать оригинальные интерфейсы и интерфейсы других модов. Toggle кнопка Слайдер Как прикрутить к детали интерфейс. Мы обобщим знания полученные за ту и эту часть на реальном примере. Без лишних слов начнём с первого пункта. 1. Оригинальные интерфейсы Изучение других интерфейсов не мало важная часть! Из них мы сможем узнавать различные скины. Давайте возьмём к примеру интерфейс контроллера. Для этого: Нажмите Файл -> Открыть... -> Перейдите по пути Scrap Mechanic -> Data -> Gui -> Layouts (тут вы увидите все возможные папки в которых хранятся интерфейсы) -> Interactable -> Interactable_Controller.layout Страшно... Но мы всё поймём! Начнём с кнопки. 2. Toggle кнопка Изучим её атрибуты Skin - ToggleButton Type - Button Всё остальное по умолчанию. Как это работает в коде разберёмся позже. 3. Слайдер Если мы внимательно изучим сайт https://scrapmechanictools.com/lua/Game-Script-Environment/Userdata/GuiInterface то найдём там интересную функцию! https://scrapmechanictools.com/lua/Game-Script-Environment/Userdata/GuiInterface#createhorizontalslider Если верить её имени, то это как раз-таки слайдер. Давайте поймём, как этим пользоваться. Для вашего удобства документация будет переведена. Функции требуется 4 обязательных аргумента, это: имя виджета (в нашем случае просто PanelEmpty), максимальное значение, стандартное значение, функция которая будет вызываться. Рисуем простой PanelEmpty для слайдера нужных нам размеров, очень важно задать ему имя. В скрипт добавляем следующую строчку: self.gui:createHorizontalSlider("horSlider", 4, 0, "client_onSliderMoved") И в результате наблюдаем наш слайдер на 4 деления! При его изменении вызывается функция onSliderMoved(self, value). Value - как раз-таки то значение, которое выбрал пользователь. 4. Код Так, с теорией разобрались, а как собственно данный интерфейс добавить к коду? А всё просто! В прошлой части поговаривали об этом, но сейчас я расскажу по подробнее. Допустим, вы хотите чтобы когда пользователь нажимал на E, у него открывался ваш интерфейс, для этого в функции client_onInteract, не забывайте добавлять класс вашего скрипта, мы должны создать объект интерфейса и вызвать его, вот мой пример: function MyClass.client_onInteract(self, character, state) if state then self.gui = sm.gui.createGuiFromLayout("$CONTENT_DATA/Gui/Layouts/MyGUI.layout") self.gui:createHorizontalSlider("horSlider", 4, 0, "client_onSliderMoved") self.gui:open() end end Разберём по строчкам: if state then - мы проверяем нажал ли пользователь на кнопку, а не отпустил, делаем мы это для того, чтобы интерфейс не открылся заново. self.gui = sm.gui.createGuiFromLayout("$CONTENT_DATA/Gui/Layouts/MyGUI.layout") - создание GuiInterface из нашего layout. self.gui:createHorizontalSlider("horSlider", 4, 0, "client_onSliderMoved") - добавляем слайдер из прошлой части. self.gui:open() - показываем интерфейс. Всё просто! Зажимные кнопки делаются очень просто. Мы создаём переменную в начале или в onCreate, допустим Class.window = false, и в callback кнопки вызываем следующие 2 строки: self.window = not self.window self.gui:setButtonState("ваша кнопка", self.window) 5. Обобщение А помните скрипты из той части и то, что я обещал рассказать как работают зажимные кнопки? Так вот, сейчас мы их портируем в Scrap Mechanic. Создаём новый файл, добавляем 2 PanelEmpty... В общем то, что делали в том уроке, я лишь покажу готовый интерфейс. Подсказка: Для перемещения виджета по пикселям - удерживайте Shift. Вот то что получилось у меня. Toggle кнопку попробуйте сделать сами, а сейчас будет код. Calculator = class() Calculator.window = false Calculator.text = "" function Calculator.client_onInteract(self, character, state) if state then self.gui = sm.gui.createGuiFromLayout("$CONTENT_DATA/Gui/Layouts/Calculator7.layout", false) self.gui:setButtonCallback("WindowToggle", "client_windowToggle") self.gui:setTextChangedCallback("Position", "client_editText") self.gui:open() end end function Calculator.client_windowToggle(self, button) if button == "WindowToggle" then self.window = not self.window self.gui:setButtonState("WindowToggle", self.window) self:client_editText("pos", self.text) end end function string.split(inputstr, sep) if sep == nil then sep = "%s" end local t = {} for str in string.gmatch(inputstr, "([^" .. sep .. "]+)") do table.insert(t, tonumber(str)) end return t end function Calculator.client_editText(self, editTextName, text) self.text = text if text ~= "" then self.gui:setText("TipPosition", "") else self.gui:setText("TipPosition", "Введите свой Position") end local pos = string.split(text) local newPos = "" if #pos == 4 then if self.window then newPos = string.format("%s %s %s %s", 50-pos[3]/2, 50-pos[4]/2, pos[3], pos[4]) else newPos = string.format("%s %s %s %s", 50-pos[3]/2, pos[2], pos[3], pos[4]) end else newPos = "" end self.gui:setText("NewPos", newPos) end Если вы всё правильно сделали, то вы увидите следующее: Поздравляю! Вы портировали калькулятор в Scrap Mechanic! Layout данного чуда будет прикреплён. Всем до встречи! P.S. Position можно выделить и скопировать. Calculator.layout
-
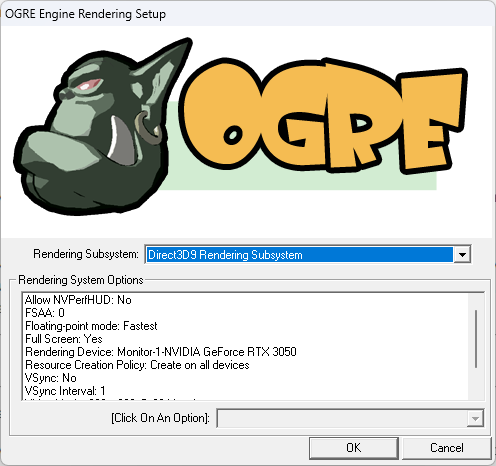
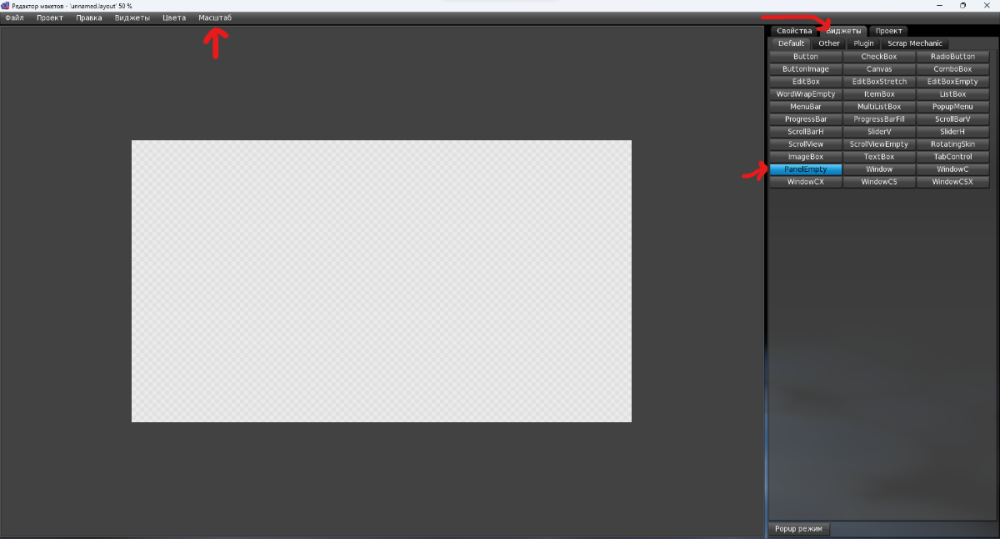
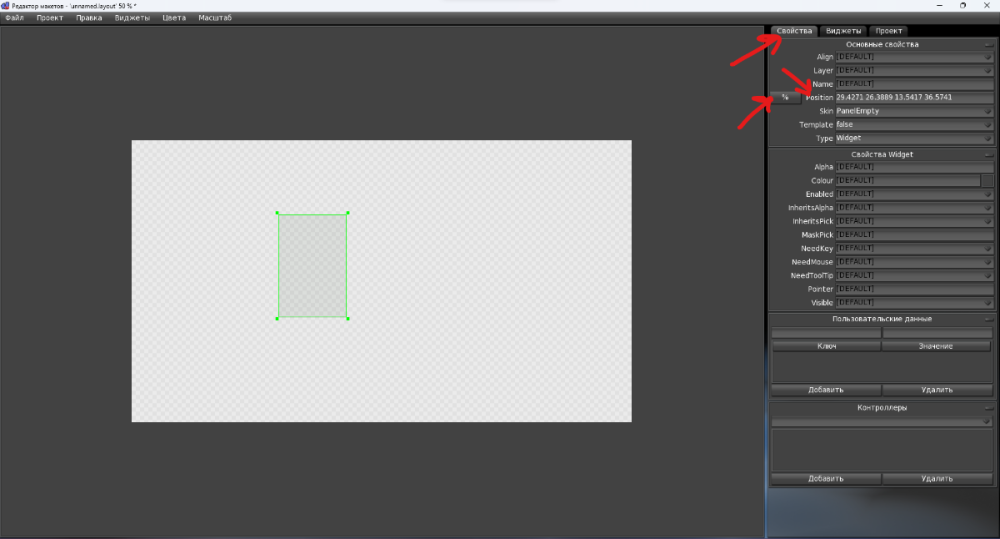
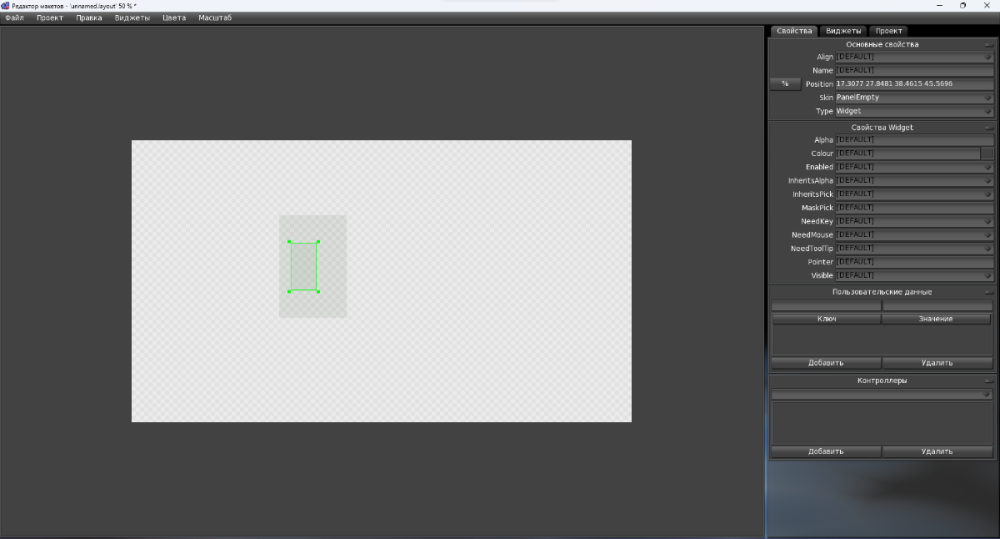
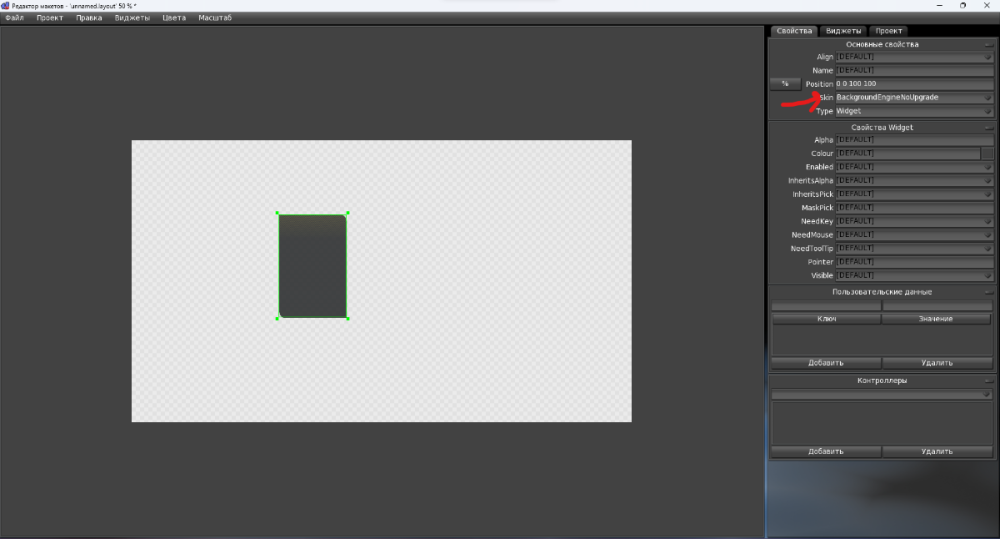
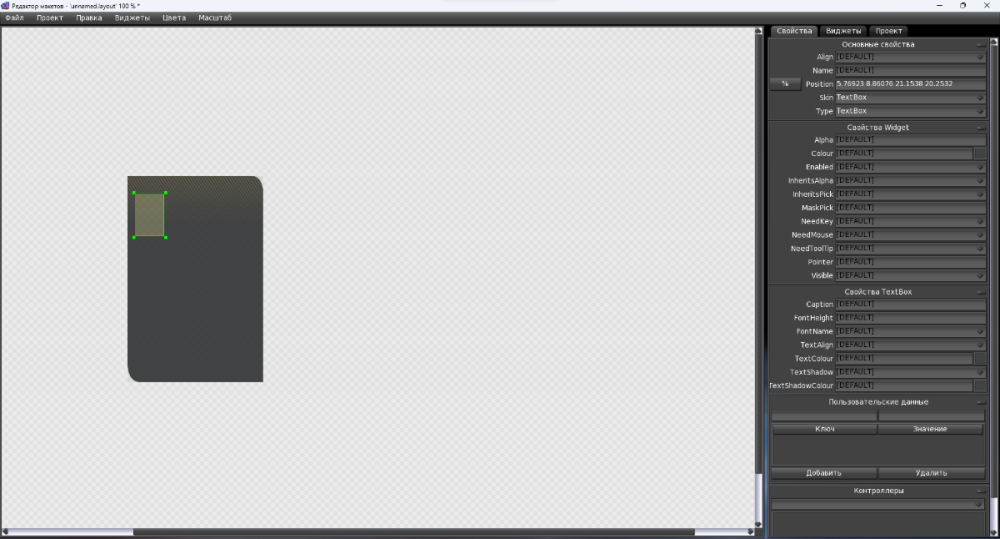
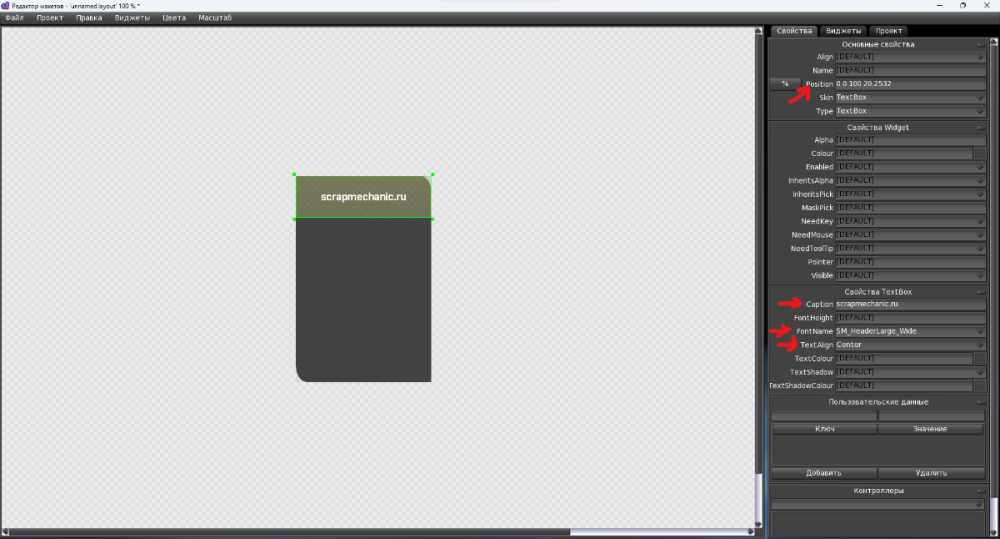
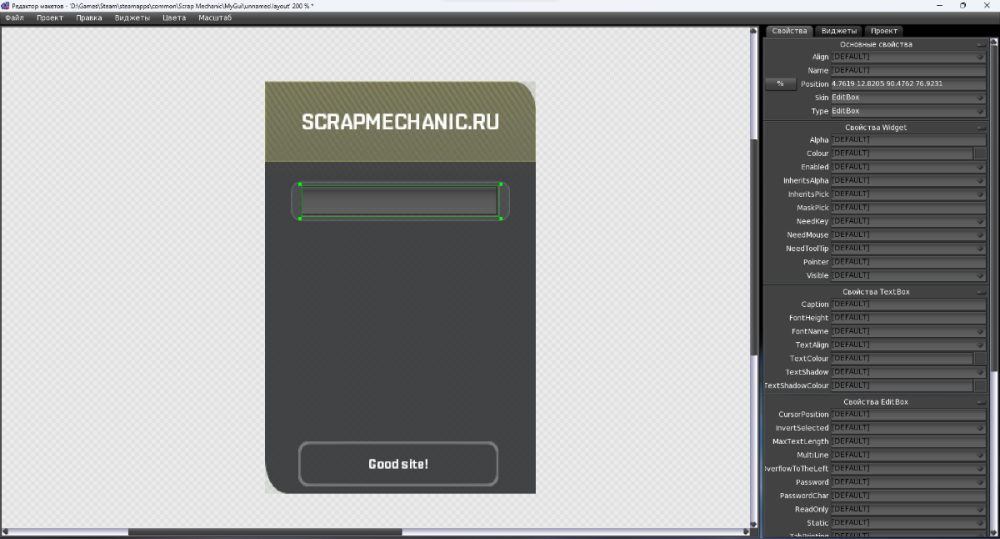
Введение Всем привет! Начну с самого начала, создание модов - очень сложный процесс, требующий хотя бы базовых знаний языка программирование Lua. Рекомендую для начала ознакомится с самим Lua. После прочтения руководства, можно и начать создавать интерфейсы. Почему именно интерфейсы? Потому что по ним очень мало уроков, тем более в русскоязычном сообществе, а с этим гайдом любой сможет делать интерфейсы! Основная часть Scrap Mechanic - гениальная игра, использующая для отрисовки интерфейса готовую библиотеку MyGui, её мы и будем изучать. MyGui схож с html, у них у обоих есть теги, но в MyGui вы можете использовать всего лишь 2 - Widget и главный тег MyGUI. Вы спросите: "Так если в MyGui всего 2 тега, то как различать элементы управления, раз нет ни button, ни input и так далее?", а я вам отвечу, что у каждого Widget обязательно должен быть атрибут type! Именно в нём, как следует из названия, содержится тип виджета. Существуют следующие типы виджетов: Button - кнопка EditBox - поле для ввода текста ImageBox - картинки TextBox - текст Widget - пока назовём "Задний фон" StrangeButton - весёлая кнопка Это не весь список типов, а лишь те, с которыми мы можем взаимодействовать из кода. (Интерактивные элементы не названные тут не работают в Scrap Mechanic, например ComboBox, для него банально нет функций) Так, с типами разобрались. Что дальше? А дальше скины! Нет, не скины с cs:go, а скины на эти самые виджеты. Их очень много и каждый для своих элементов, все скины вы сможете увидеть сами чуть позже. Я лишь объясню как это работает. Представьте, что каждый виджет это картинка, и это картинку мы можем менять, так скины и работают, они меняют внешний вид виджета. Практика? Да, настало время практики! У нас есть 2 путя - мазохизм и ленивый. Первый путь называется так не с проста, это в прямом смысле слова мазохизм, это ручное изменение файлика с интерфейсом. Второй же более приятный - редактирование через специальную программу Layout Editor (Редактор макетов). Первый путь не будет затронут в данном гайде, а начнём мы со второго. В официальном Discord сервере Scrap Mechanic, в канале modding-general, в закреплённых сообщениях есть уже настроенный редактор макетов. Им мы и будем пользоваться, всё подчёркнутое раннее кликабельно и ведёт на сервер Scrap Mechanic. Скачиваем этот редактор, распаковываем желательно рядом с Scrap Mechanic, так как я вам советую подсматривать оригинальные интерфейсы, это не плохо, а наоборот даёт вам больше знаний. После распаковки открывайте LayoutEditor.exe, не пугайтесь, никаких вирусов там нет. При первом запуске вас встретит окно конфигурации, в поле Rendering Subsystem выбирайте Direct3D и нажмите OK, программа может подвиснуть. После нажатия OK вас встретит сам интерфейс программы! Возможно он покажется вам сложным, но это только на первый взгляд, на деле всё просто. Рекомендую увеличить размер правой панели, а также изменить масштаб (кнопка сверху) на 50%, также вы можете менять масштаб на колёсико и перемещать холст удержанием правой кнопкой мыши и её перемещением. Основой вашего окна должна стать PanelEmpty, для этого перейдите во вкладку виджета справа сверху (не сверху, а справа сверху!), и выберите там PanelEmpty. В окне с сеткой проведите прямоугольник нужного вам размера в любом месте, потом мы сделаем его по центру, а также после каждого создания элемента, перейдите на вкладку свойства и установите ему местоположение (Position, 4 цифры разделённые пробелом, 1 и 2 - это x и y соответственно, а 3 и 4 - высота и ширина), нажимите на пиксели возле Position чтобы они стали %!!! (это очень важно, без этого ваши интерфейсы при разрешении отличающихся от 1920x1080 будут выглядеть неправильно) Кстати, не забывайте сохраняться, т.к. программа может вылетать. Дальнейшим шагом нужно создать Widget, его нету на вкладке виджеты, просто возьмите любой элемент, хоть тот же самый PanelEmpty, и установите ему type Widget, если он отличался, опять проведите мышкой, но на этот раз самое главное чтобы был в уже существующем PanelEmpty, но не важно где, опять переключайте на %. Это необходимо для того чтобы вы могли перетащить всё окно. У только что созданного виджета нужно поменять атрибут Position на "0 0 100 100", это позволит занять ему весь предыдущий PanelEmpty. Оно всё ещё прозрачное, не находите? А помните в начале говорилось про какие то скины? Тут-то они нам и пригодятся. Нажмите на список возле Skin, вы увидите всевозможные скины на виджеты, когда вы на них наводитесь, у вас появляется предпросмотр. ВНИМАНИЕ!!! Если программа не найдёт скин, она просто вылетит, сохраняйтесь перед этим!!! Я использую обычно следующий скин: "BackgroundEngineNoUpgrade". Уже походит на окно Scrap Mechanic? Я тоже пока не соглашусь. Если вы вдруг захотите изменить размер окна, то нажмите сверху на виджеты (не справа сверху, а сверху), а затем на [Widget] PanelEmpty, не обращайте внимание что она раскрывается, она при всём при этом ещё и нажимается. Только теперь можете тянуть за зелёные квадратики. Давайте нарисуем простой интерфейс с кнопкой, полем ввода и заголовком. Начнём с простого, заголовка. Перейдите в виджеты, и возьмите... А вот возьмите то, про что я говорил в начале для текста, помните? Опять нарисуйте не важно где, не важно какой ширины, но важна высота, я рекомендую рисовать до окончания линий. Рисуйте как хотите её. Опять проценты, не забывайте про них! Как вы видите, тут свойств побольше, пойдём сверху вниз, пробежимся по тем, которые нам нужны. Position (Основные свойства) - устанавливайте следующие значение "0 0 100 ВАШЕ!! 4 ЧИСЛО", то есть просто сотрите первые 3 и поставьте 0 0 100 Caption (Свойства TextBox) - вводите сюда свой заголовок, я введу scrapmechanic.ru, советую писать большими буквами. FontName - для заголовков обычно используют "SM_HeaderLarge_Wide" TextAlign - Center Уже на что-то да походит... Дальше по сложности идёт кнопка. Если вы хотите за раз перемещать несколько кнопок, то сперва создайте PanelEmpty, а в нём сами кнопки. Всё тоже самое как и с прошлыми виджетами, объяснять не буду, скажу лишь-то, что размер рисуете свой. А вот какие атрибуты менять расскажу. Skin - для кнопок в таких окнах обычно ставят 3 скина: ActiveButton, SecondaryButton и StyledButtonLarge. Кстати, не забудьте сохраниться. Caption - текст который будет на ней написан FontName - ставьте SMButton любого размера который вам нравится, кстати в игре все размеры шрифтов будут больше. TextAlign - Center Если вы хотите, чтобы у вас какой-либо элемент был по центру, то вы можете скачать мой скрипт, вводите в него свой Position, а он вам печатает нужный, для него нужен Python (просто в командной строке вводите py centerWidget.py), он высчитывает только в процентах. И самое сложное, текстовое поле, оно костыльное, но мы справимся! Берём PanelEmpty, рисуем где хотим и как хотим (рекомендуемая высота в пикселях 39, да, вы можете задать в пикселях, а затем переключить на проценты), меняем Skin на "SearchBarBackground". Поверх него рисуем виджет EditBox (рекомендуемая высота 29, вы можете ставить любую, главное на 10 меньше). Нарисуйте его так, чтобы он не выходил за рамки фона. Измените Skin EditBox на EditBoxEmpty. Поздравляю! У вас есть окно! Теперь отцентрируем его, выделите с помощью виджеты сверху (напомню, первый PanelEmpty), скопируйте Position и воспользуйтесь скриптом centerWindow.py Вуаля! Теперь и окно по центру! Для того чтобы воспользоваться кнопками и т.д. в коде, им нужно дать имя, понажимайте по виджетам и в поле Name введите своё имя. Сохраните этот layout по пути "ВАШМОД/Gui/Layouts/имя.layout" КОД Для того чтобы вызвать данный интерфейс, вам нужно использовать следующую функцию: sm.gui.createGuiFromLayout( layout, destroyOnClose, settings ) Начну по порядку: layout - путь к вашему файлу, тобеж "ВАШМОД/Gui/Layouts/имя.layout", destroyOnClose - уничтожится ли guiInterface после закрытия, если он вам в дальнейшем не понадобится или вы не сохраняете введённые в него данные - можете ставить true, settings - таблица вида { isHud = false, isInteractive = false, needsCursor = false, hidesHotbar = false, isOverlapped = false, backgroundAlpha = 1.0, } это стандартные настройки. isHud - отображается ли остальной интерфейс (индикатор здоровья и тд). isInteractive - Можно ли взаимодействовать с графическим интерфейсом или нет. needsCursor - "Захватывает" графический интерфейс мышь или нет. hideHotbar - спрятать панель блоков снизу. isOverlapped - ?. В документации не описано, а я не пользовался, проэкспериментируйте! После того как вы создали интерфейс и сохранили его в переменную вам нужно открыть его, используйте функцию ":open()". Всё это вы можете использовать в onInteract. И если вы сделали всё правильно, то у вас отобразится интерфейс! Теперь добавим им нажатия. Все возможные вызовы вы найдёте на https://scrapmechanictools.com/lua/Game-Script-Environment/Userdata/GuiInterface?_highlight=guiin#guiinterface Просто поищите там callback. Например, вот функция для кнопок. :setButtonCallback( button, callback ) button - имя кнопки указанное в Name, callback - имя функции, допустим у вас есть функция Class.client_buttonPressed(self, button), тогда вам нужно ввести "client_buttonPressed", без имени вашего класса, но с ним в скрипте. она вызывается с 1 аргументом - именем нажатой кнопки. ВЫВОД Итак, вот вы и прочитали базовый курс, напоследок хочу сказать, СМОТРИТЕ ОРИГИНАЛЬНЫЙ ИНТЕРФЕЙСЫ (Файл - Открыть - Data - Gui - Layouts - и смотрите все папки)! В них вы подчерпнёте для себя много нового, я лишь дал базу как с этим работать. Творите, изучайте, пишите, комментируйте! centerWidget.py centerWindow.py